Building Sweatmaps
We have this nicely drawn poster with a map of Vienna in our apartment. One day I thought
Wouldn’t it be cool to have my cycling routes on a poster?
On my next ride, I explained the idea to my cycling friend. She immediately got excited! User research – done ✅.
I started a project called Sweatmaps. The name was supposed to be temporary, but a temporary name always sticks. After a few hours and coffees, I saw my Strava rides on a Map. See, you can build everything over a weekend ✅! Well, … a version of it!
Why am I working on this?
After building the prototype, I started doing research. And of course, someone else had the idea before. It was a bit of a bummer, but I continued because
- No other site had heatmaps for the whole year
- It was exciting to work on my own project again
- I wanted to work with Elixir again and try out LiveView.
Also, my partner joined me as the designer. I am sure she was happy about my design reviews where I like to randomly quote one of Dieter Ram’s 10 principles of good design.
Anyway, we’re getting side-tracked… Do you remember that everything can be built over a weekend?
Everything can be built over many weekends
It was easy to render all my rides, but there are always edge cases. Even technical challenges.
For example, how to generate an image out of the map? I loved spending time on these details to create a delightful UX.
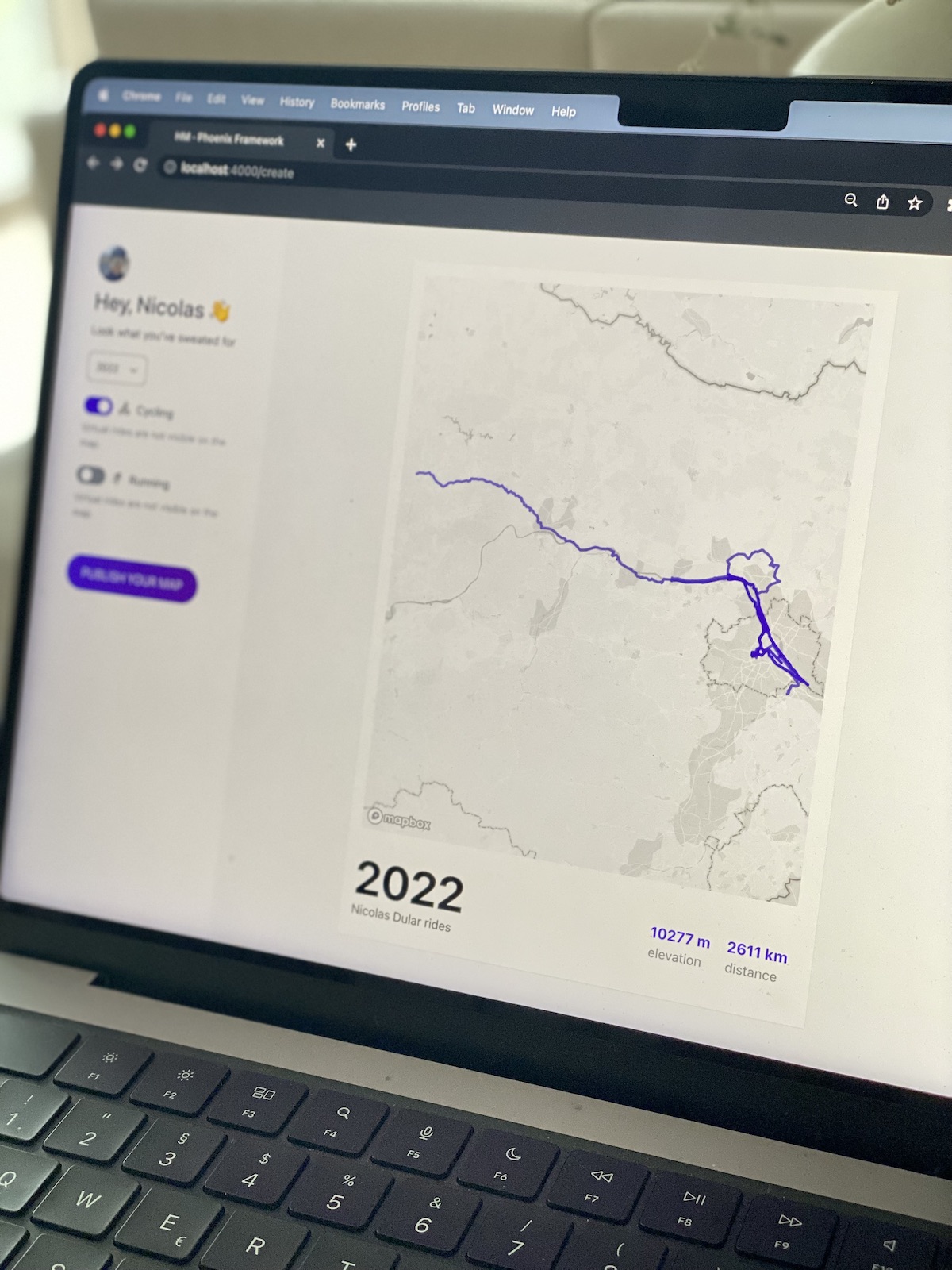
 First working preview of sweatmaps
First working preview of sweatmaps
Ideas develop over time
The initial idea was to buy a poster of your map. However, this requires a printing provider and implementing payments. At this stage, I didn’t know if anyone would spend money on it. Also, I didn’t want to deal with potential complaints about shipping issues from a printing provider.
I ended up with the following solution:
- Everyone can create their personal Sweatmap and share it with others on social media.
- A “Buy print version” button downloads the print version for free.
I track how many users click the button to find out if it’s worth building.
Releasing
I had repeatedly planned to release Sweatmaps within the following week, but it consumed a significant amount of my free time. I found myself skipping my gym and cycling sessions. As a result, my personal Sweatmap statistics for 2022 were not as impressive as I had hoped.
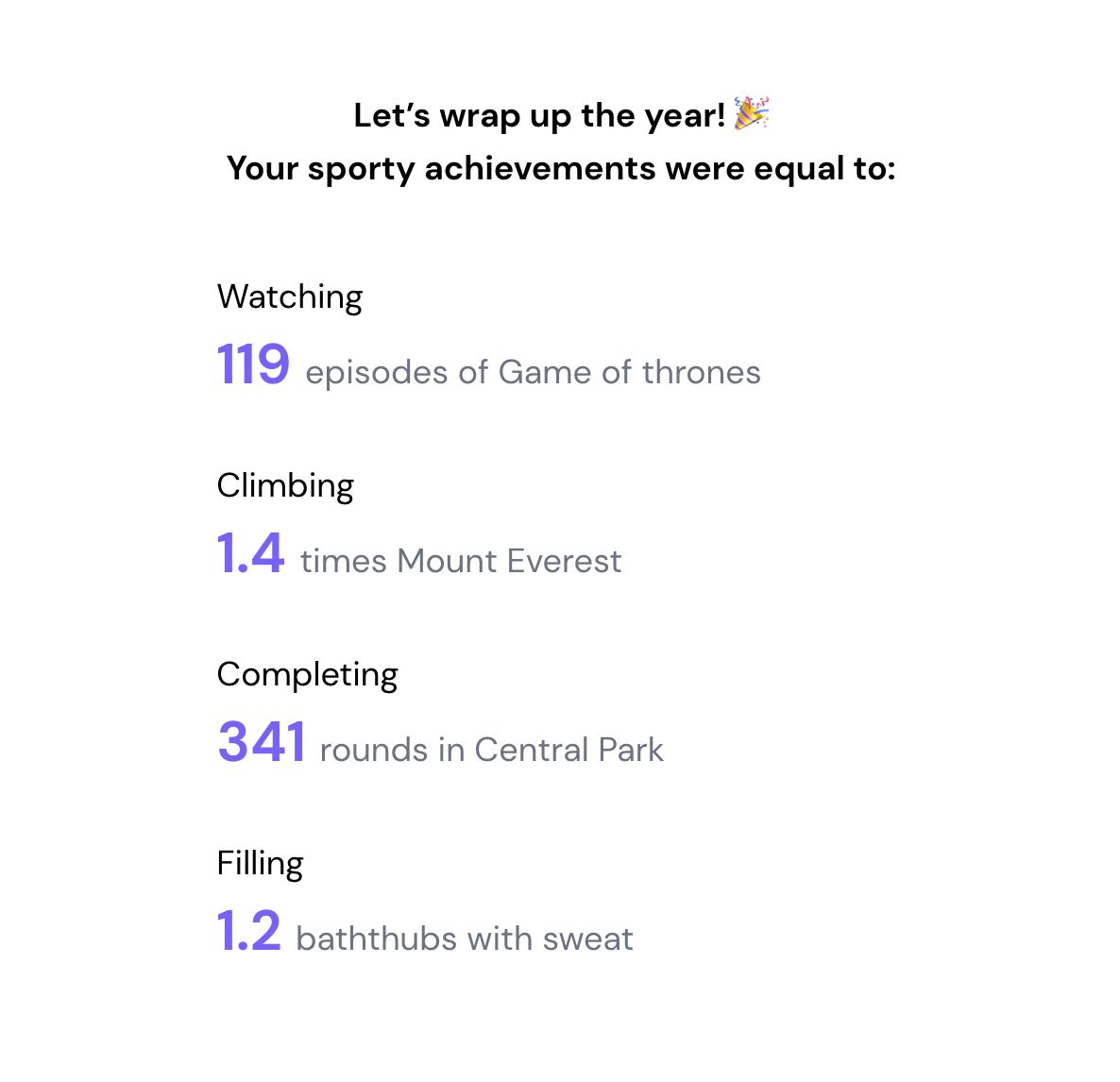
I constantly had the desire to implement additional ideas or make improvements, however, in order to meet my goal of releasing it by the end of the year, I had to make certain compromises. One feature that still made it after a brainstorming session – the fun statistics:
 Fun statistics from my personal Sweatmap
Fun statistics from my personal Sweatmap
Final thoughts and learnings
Choosing Elixir as the technology for my project proved to be a wise decision. However, I found LiveView not fitting well with my use case.
I am not entirely satisfied with the product decisions I made. The user flow seems to clash with the combination of sharing a map and purchasing a print version. I am now considering removing the print version option and solely focusing on sharing.
On a positive note, the feedback I received from those I shared my project with was overwhelmingly positive. Additionally, as someone who works on developer tooling in my day job, I was able to clearly explain my project – even to my grandma.
Update: I have decided to not continue the original domain of the project. However, it’s available now under: sweatmaps.nicolasdular.com.